同步發表到驢形筆記
樣版語言有非常多種選擇,但他們都也些共同的目的。就是可以讓伺服器用資料去動態渲染網站的一種語言,可以寫迴圈、判斷和注入HTML的一種方法。儘管樣本語言寫法差異性極大,但他們本質上都是一種SSR的方法,可以用學到的概念去理解其他樣版語言。
EJS基本上有相當多的用法,這邊用兩個方法讓各位熟悉什麼是樣板語言!這邊就讓後端來吐出navBar吧,前往routes資料匣下面宣告變數後放進每一個頁面!
routes\index.js
var express = require('express');
var router = express.Router();
/* GET home page. */
let rendeData = { title: '什麼都略懂一點,生活更多彩一些', navBar: [
{
name: '努力',
},
{
name: '堅持',
},
{
name: '入門',
},
{
name: '放棄',
},
]}
router.get('/', function(req, res, next) {
res.render('index', rendeData);
});
router.get('/test', function(req, res, next) {
res.render('test', rendeData);
});
module.exports = router;
接著前往views的index.ejs要做兩件事情,拆出所有頁面共用的html後成另一個檔案!而每個頁面都會有header和navbar所以這邊就先將header拆出,在views內建立header.ejs檔吧!
views\header.ejs
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title><%= title %></title>
<link rel='stylesheet' href='/stylesheets/style.css' />
</head>
<body>
views\index.ejs
<%- include('./header.ejs', {title: title, navBar: navBar}); %>
<!-- 將變數注入進去樣板 -->
<h1><%= title %></h1>
<p>Welcome to <%= title %></p>
<button id="callApi">呼叫API</button>
<a href="./test">前往新頁面</a>
<script>
let callApiButton = document.getElementById('callApi');
callApiButton.addEventListener('click', async function () {
let result = await fetch('/users').then(res => {
return res.text();
})
alert(result);
})
</script>
</body>
</html>
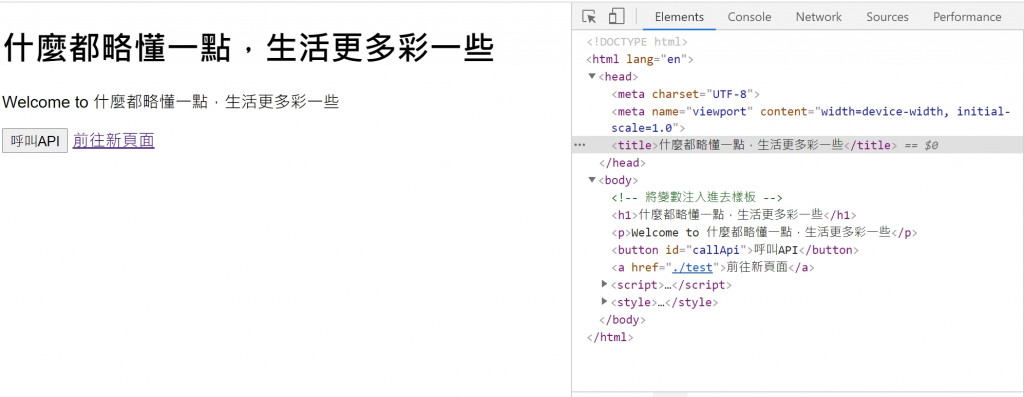
接著打開伺服器前往(http://localhost:3000/ ),打開開發工具就能看到東西被注入進去了!

不知道什麼是開發工具沒關係,接著繼續實作navBar部分!這邊要套用BS模板所以可以直接複製,然後注意以下註解部分觀察一下。就知道樣板語言好用的地方囉!
views\header.ejs
略
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNavAltMarkup" aria-controls="navbarNavAltMarkup" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNavAltMarkup">
<div class="navbar-nav">
<!-- ==================== -->
<% navBar.forEach(function(value){ %>
<a class="nav-link" href="#"><%= value.name %></span></a>
<% }) %>
<!-- ==================== -->
</div>
</div>
</nav>

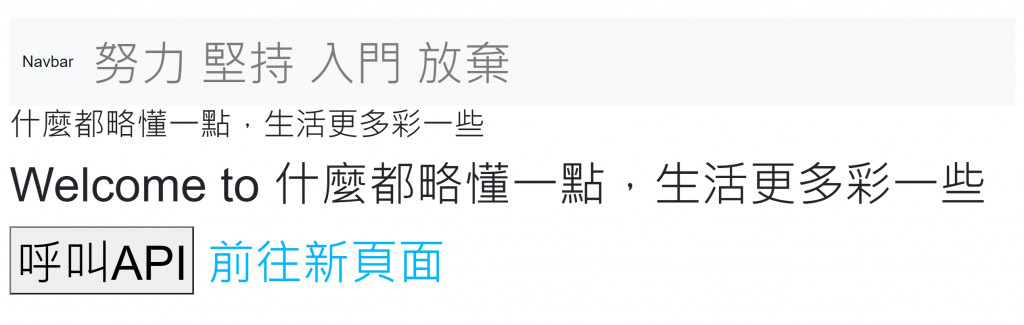
這樣就讓後端自動幫你刷出navbar囉!接著前往test.ejs進行一樣的修改就可以讓你的所有頁面同時注入相同html囉!
views\test.ejs
<%- include('./header.ejs', {title: title, navBar: navBar}); %>
<!-- 將變數注入進去樣板 -->
<h1>這是測試頁面</h1>
<p>Welcome to 這是測試頁面</p>
略
